절대 이번주 글 올릴게 없어서 WWDC 스터디 때문에 공부한거 올리는거 아니다..
암튼 아니다..
해당 영상에서는 온보딩 없이 어떻게 유저가 앱의 기능들을 알아차릴 수 있을지에 대해 설명해두었다
Toasty 라는 자기들이 만들었다는 앱을 예시로 설명하고 있으니 천천히 따라가보자
Toasty
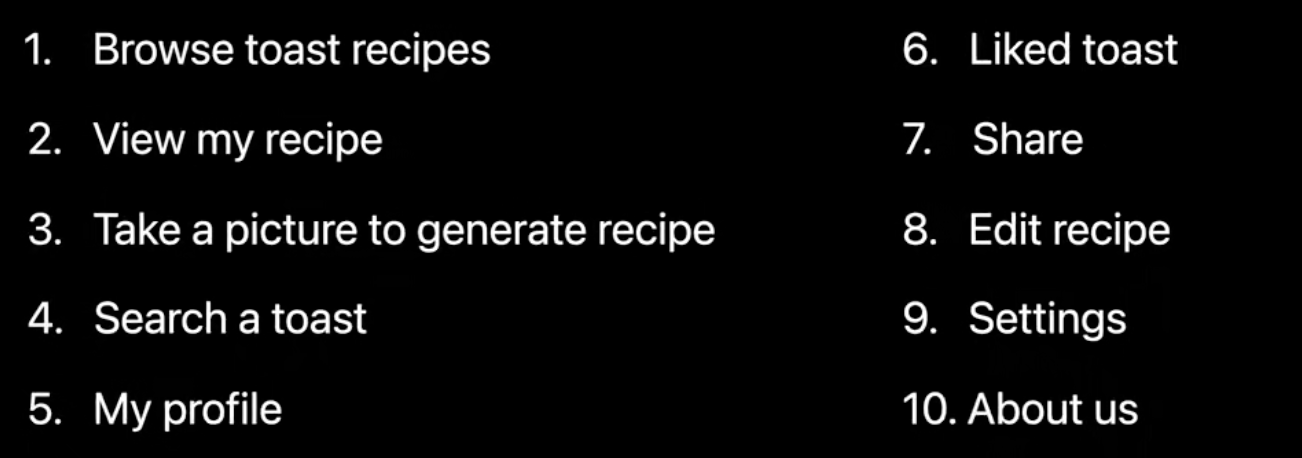
기능 토스트 레시피 기록 토스트 검색하기 토스트 만들기 토스트 사진 찍으면 레시피 만들어주기
이런 기능들이 있다는 것을 사람들이 어떻게 이해할 수 있을까?🤔
Onboarding Tutorial

정말 유저가 앱의 첫 화면에
토스트 검색 어떻게 하는지,
토스트 기록 어떻게 하는지,
토스트 사진 어떻게 찍는지,
토스트 만드는건 어떻게 하는지,
등등…
설명만 쭈욱 나열된 것을 의미 있게 살펴볼까?
🙅♂️ Nope 🙅♀️
하나하나 튜토리얼을 넣는 것보다, UI/UX 자체로 유저가 이해할 수 있게 만들어야 한다!
이를 위해 Learning by Doing 을 적극 활용하자
그러기 위한 5 Fundamentals
- Prioritize important features
기능들에 우선순위를 두어 가장 비중 높은 기능을 가장 눈에 띄도록 하기 - Provide visual cues
유저에게 익숙한 단어와 문장을 사용하여 시각적으로 표현하기 - Hint at gestures
제스쳐를 사용하여 navigation을 쉽게 하되, 제스쳐에 대한 힌트를 제공하기 - Organize by behavior
유저들에게 맞게 콘텐츠를 그룹화하기 - Convey a sense of control
개인적인 내용들을 통제할 수 있음을 전달하기
이제 이 5가지 원칙들에 대해 조금 더 자세히 알아보자..!
Prioritize important features

앱의 핵심적인 부분은 유저에게 바로 눈에 띄어야 하지만, 핵심적이지 않은 부분은 navigation을 통해 도달해도 괜찮다!
왜냐하면 Toasty의 해당 기능들 모두 한 페이지에 보이게 할 수는 없기 때문!!
위 기능들 중에서 토스트 레시피 검색과 내 레시피 보기는 핵심적인 기능이고,
설정, about us는 후순위에 두어도 되는 기능이라 판단
즉, 유저의 입장에서 어떤 기능을 제일 필요로 할지 먼저 생각하기..!가 핵심 point

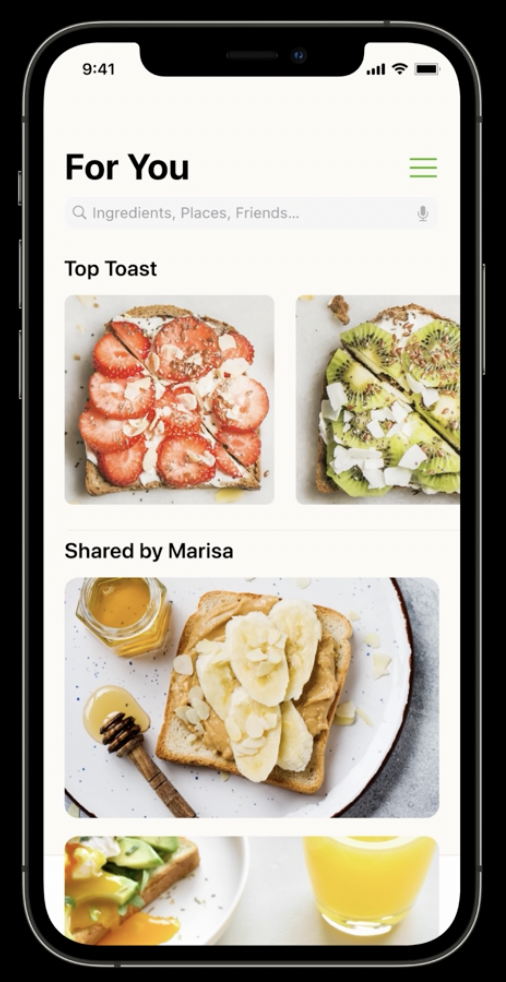
유저가 깔끔한 UI를 좋아하기 때문에 1 ~ 3 기능은 메인 페이지에 두고, 나머지 기능은 Hamburger menu에 둠(???!?!)
하지만, UT를 했을 때 Hamburger menu가 닫혀 있으면, 해당 메뉴에 어떤 내용이 있는지 모르게 된다
이게 iOS에서 햄버거 메뉴를 사용하지 않는 이유..

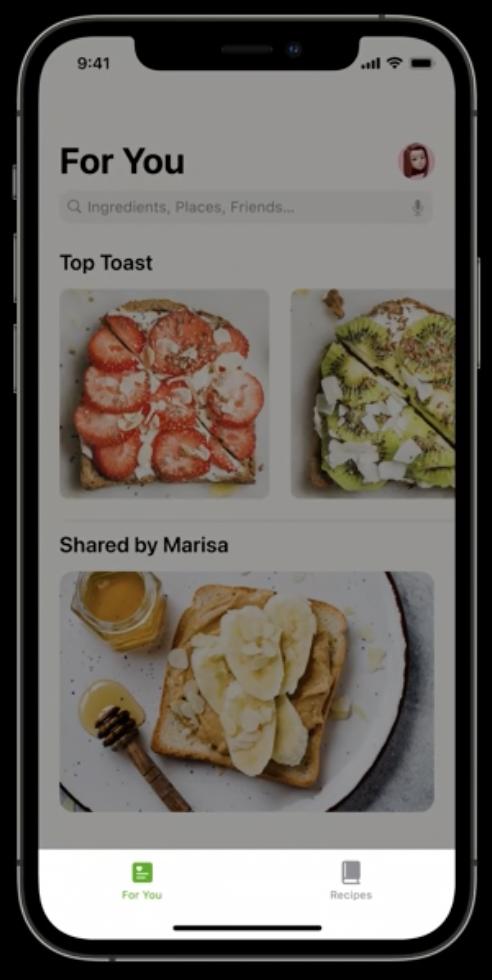
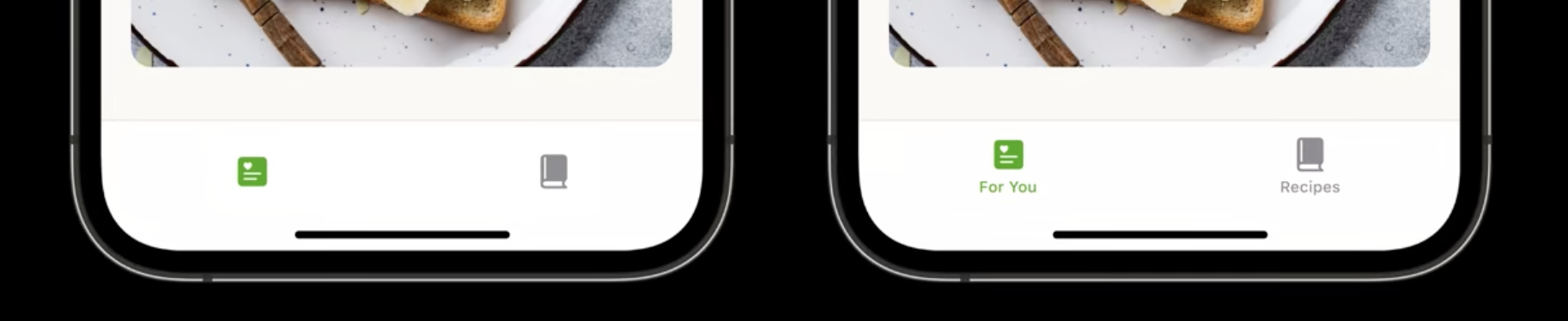
메뉴를 클릭하지 않더라도 바로 어떤 내용이 있는지 볼 수 있도록 navigation bar로 바꾸는게 좋음, 이렇게 네비게이션 바를 앱의 바닥에 두고, section을 빠르게 옮겨다닐 수 있음
만약, 다양한 기능들이 중요하고 여러 개의 section이 필요해 모두 navigation bar에 넣었다면, section별로 tap 할 수 있는 영역이 줄어들어 원하는 곳으로 이동하기 어려워지고, 앱이 복잡해보임
즉, Minimal ≠ Usable & Simple 이다
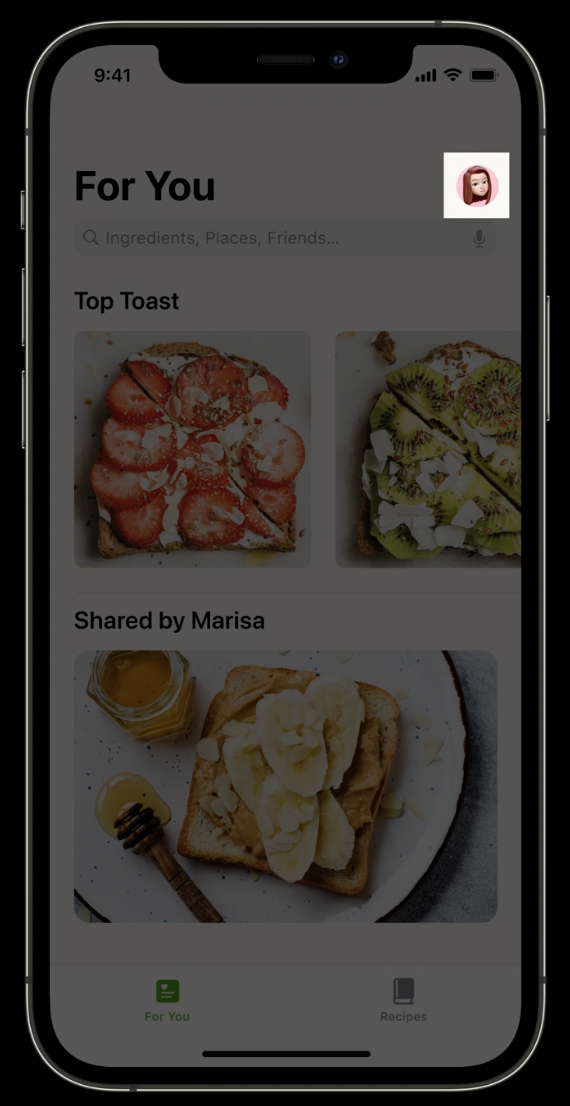
가장 중요 기능을 아래 두 가지로 생각하면,
'토스트 레시피 검색'
'내 레시피'
이 두 가지를 가장 도달하기 쉬운 navigation bar의 구성요소로 둠

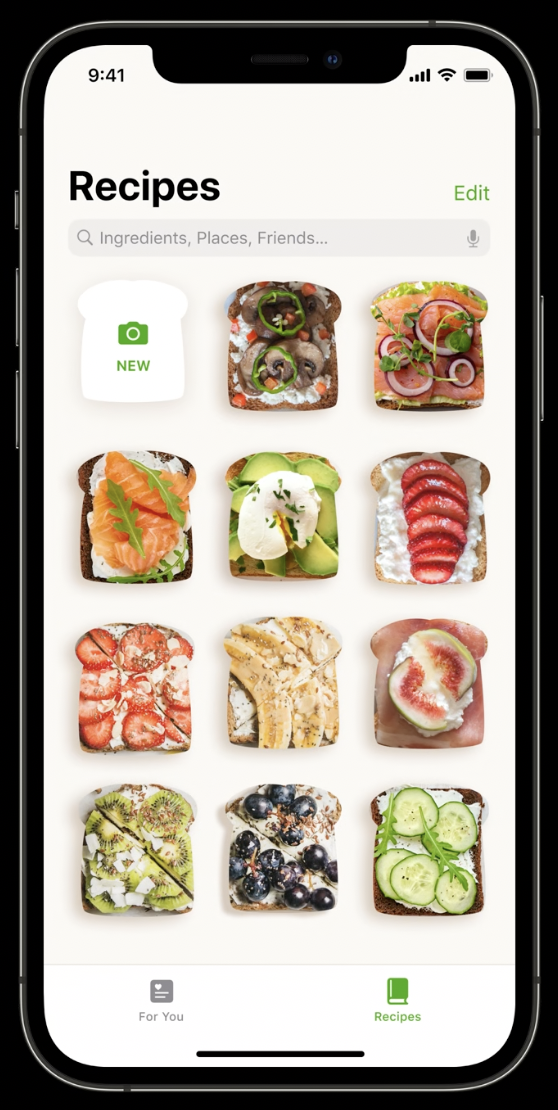
사진 찍어서 새로운 레시피 만드는 것도 중요한 기능이기 때문에
내 레시피 탭의 맨 상단에 위치시킨다

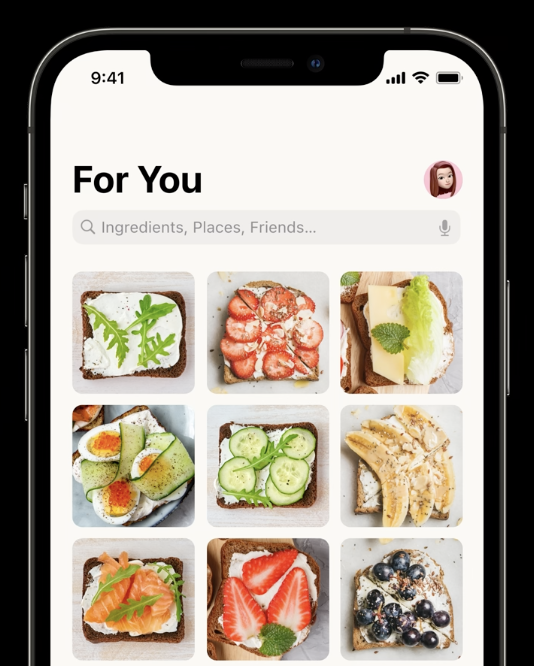
다음 중요한 기능인 검색도 최상단에 배치시키고

나머지 부가적인 기능들은 우측 상단 프로필 페이지에..!(단, 연관 있는 기능들이기 때문)
이런 기능들은 자주 사용하지 않는 것들이기 때문에 하나의 depth를 더 주어도 괜찮다고 판단한 것이지
Provide visual cues
다른 액션이나 네비게이션을 눈에 띄게 하기 위해 Visual Cue를 사용!
Visual Cues
Elements that guide people toward a paritcular content or action
(유저들을 특정 컨텐츠나 행동으로 유도하는 요소)
Know your audience
앱을 만들 때의 중요한 점은 내 앱의 타겟이 누구인지 명확하게 알아두는 것!
어떤게 유저에게 필요할지, 필요 없을지 이해할 수 있기 때문
Toasty의 경우.. 토스트를 좋아하는 ‘일반인(not chef)’
즉, 레시피만 있으면 스스로 맛있는 토스트를 만들어하고 싶어하는 사람들이다
이런 일반인들은 굳이 step-by-step instruction(eg. onboarding tutorial)을 원하지 않기 때문에
최대한 많은 visual cue를 사용하여 앱을 사용하면서 사용법을 자연스럽게 배울 수 있도록 해야 한다고 함!
Guide with words and visuals
아이폰을 사용하던 유저는 left.chevron(그 뒤로가기 버튼..)이 뒤로가기인 것을 알고 있다
이런 경우는, 부가적인 설명이 딱히 필요가 없다
하지만, 유저들이 익숙하지 않은 독특한 interaction이나 design을 넣으려면, 그 기능을 이해하도록 돕는 단어나 요소를 부가적으로 두어야 한다

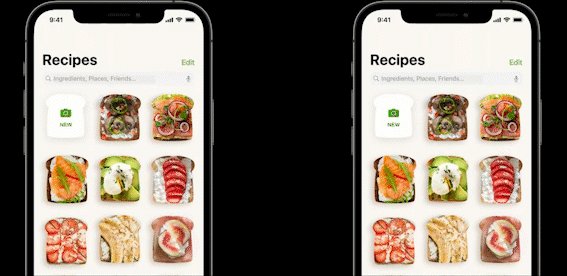
이런 경우, 책 아이콘이 어떤걸 나타내는지 잘 모르는 경우 발생할 수 있기 때문에
레이블을 추가하여 그 의미를 더 명확하게 해야 한다

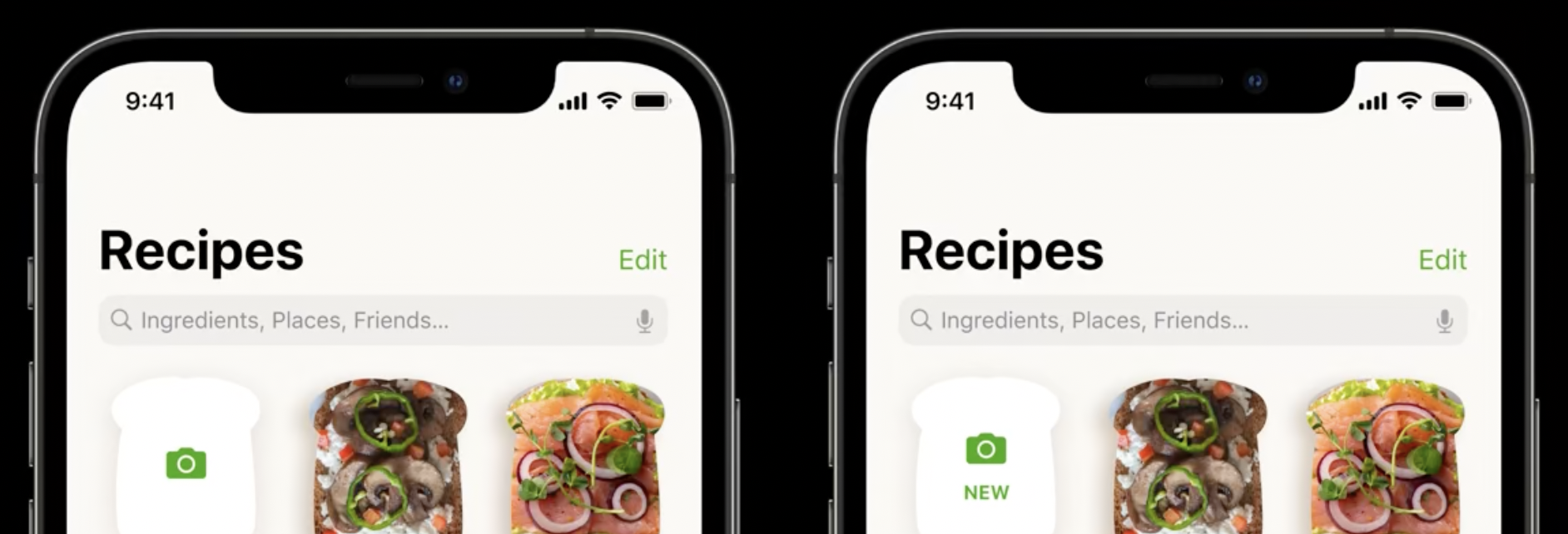
많이 사용하는 카메라 아이콘도 불명확할 수도 있기 때문에 레이블 추가!

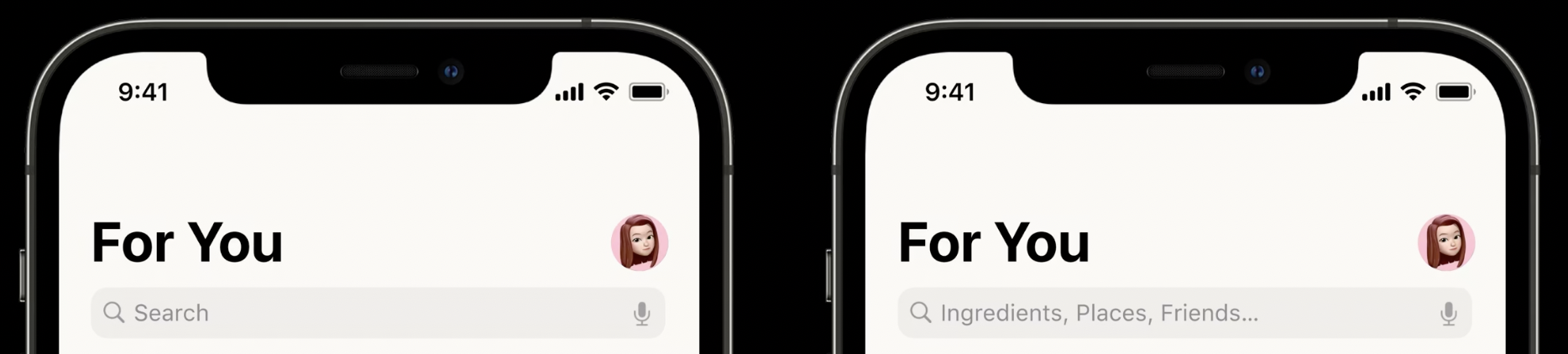
이렇게 Search 라고만 되어 있는것도 뭘 검색해야 하는지 명확하지 않다 → 이런걸 The Blank Page Problem 이라고 한다고 함..🤔
아무것도 쓰여있지 않은 빈 공간을 두면 무엇을, 어떻게 검색할지 알려주지 않았기 때문에 사람들은 어떤 걸 해야할지 모른다
따라서, 이를 해결하기 위해 어떤 내용을 검색할 수 있는지 예시를 넣어 두자
Use animation to teach in context
맥락에 맞는 애니메이션을 통해 어떤 행동을 해야하는지 유도할 수 있다고 한다
Toasty의 경우..

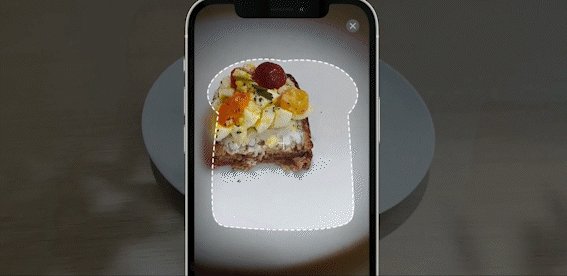
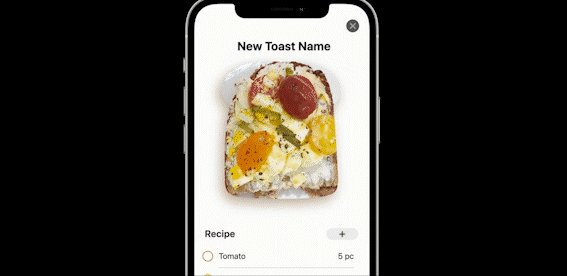
사진을 찍어서 토스트의 레시피를 알아내는 기능이 있는데,
Unique 한 기능이기 때문에 유저들에게 이를 어떻게 사용하는지 알려줘야 한다
카메라의 테두리는 토스트를 가운데에, 그리고 적절한 거리에 두도록 유도하고,
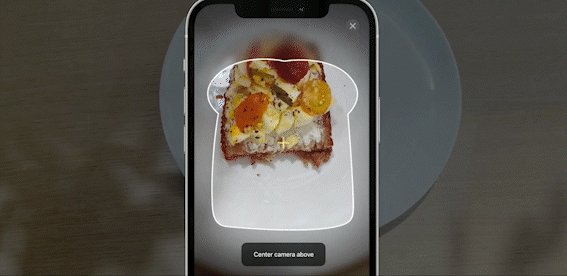
테두리 안에 토스트가 없는 경우에는 카메라 셔터가 비활성화 되도록, 그리고 그 이유가 토스트가 카메라에 안잡혀서임을 알려주자
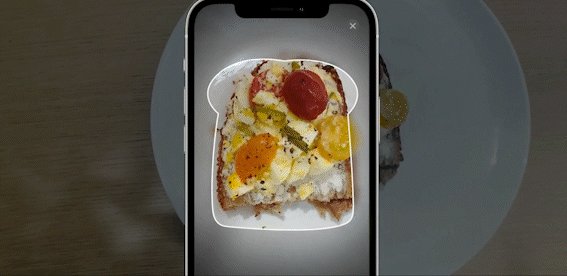
토스트가 범위 안에 잘 위치하면 테두리가 바뀌고, haptic feedback도 줌
(이전 WWDC 스터디 발표는 haptic 관련된 거여서 조만간 올려보도록 하겠다)
여기서 포인트는 유저가 이미 어떤 지식을 알고 있는지를 고려하고, 언제 추가 도움이 필요한지를 생각하는 것!이다
Hint at gestures
오직 탭을 통해 이동하는 것보다 제스쳐를 추가하면 더 자연스럽고 반응적이게 보인다
이런 제스쳐는 단축키 같은 느낌으로 사용하기 좋지만, 보이지 않기 때문에 바로 눈에 띄지 않을 수도 있다는 점 명심..!
Use familiar gestures
이미 많이 사용된 제스쳐를 활용하자!
그리고 새로운 제스쳐를 넣는다면, 실생활에서 사용하는 제스쳐를 모방하여 만들기
게임과 같은 앱에서는 새로운 제스쳐가 재미의 일부분이 될 수 있지만, 보통 앱에서는 이미 있는 제스쳐를 사용하는게 학습에 노력을 기울이지 않아도 돼서 좋음
예를 들어...
Apple pencil의 경우..
쓴 내용을 지우려면 scribble(스윽 사악 취소표시 하는 것)을 하면 글씨가 지워짐
Toasty의 경우..
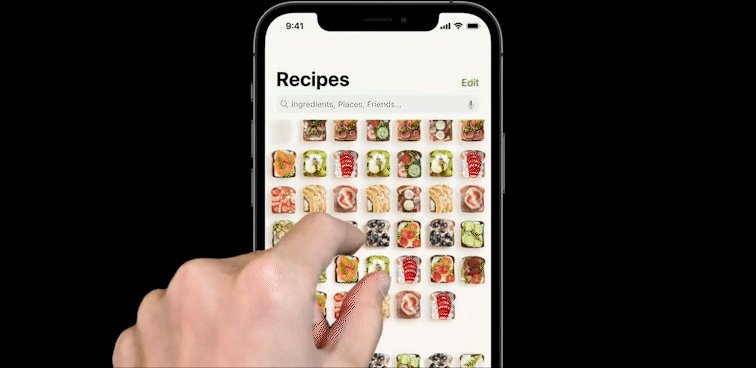
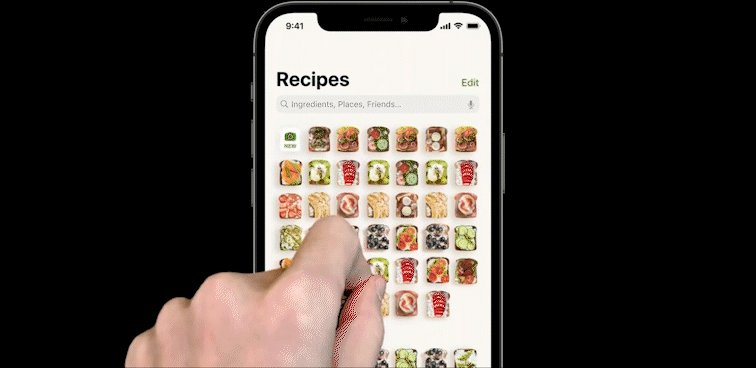
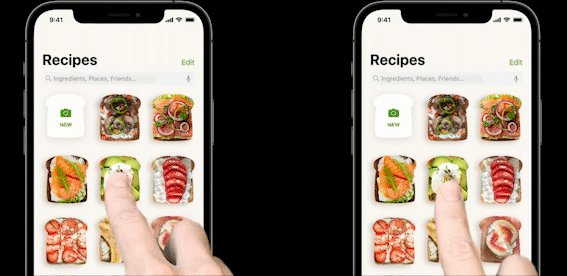
기본 사진 앱에서와 같이 레시피를 더 많이/적게 보이게 하기 위해 축소/확대 제스쳐 사용

하지만, 많이 사용하는 제스쳐도 주의가 필요하다
- 지도나 사진 앱과 같은 경우 더블 탭은 확대
- SNS에서와 같은 경우 더블 탭은 좋아요
익숙한 제스쳐는 이렇게 동일한 제스쳐가 다른 기능을 할 때도 있다..!
이런 경우 어떤 동작을 하는지 화면에 직관적으로 보여주면 좋다
As shortcut, not replacement
제스쳐를 어떤 기능을 대신하는게 아닌 단축키로 사용하도록 하자
제스쳐가 아무리 직관적으로 와닿는다고 하더라도, 보이지 않기 때문!
UI를 볼 수 없고, 저어엉말 직관적으로 제스쳐를 사용할 수 있다면, 제스쳐를 가속기(?)로 사용하자
주의할 점은 해당 기능을 실행시킬 수 있는 제스쳐 외의 직관적이고 우선적인 방법이 있어야 한단
Use animation to hint at gestures
애니메이션을 통해 제스쳐를 더 파악하기 쉽게 하자!
Toasty의 경우..1

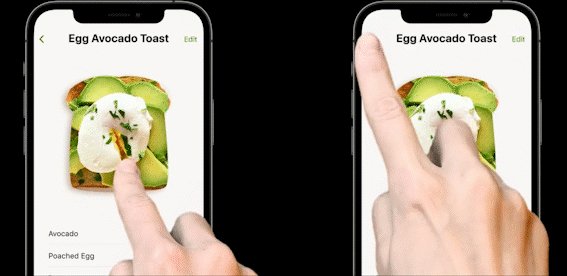
토스트 레시피 보고 아래로 스와이프로 뒤로 돌아가기(사진 앱과 같은 제스쳐) 기능을 넣었다
하지만 그래도 뒤로가기 버튼은 넣어둬야 한다..!
아래로 스와이프 제스쳐를 모르는 사람도 있기 때문에!
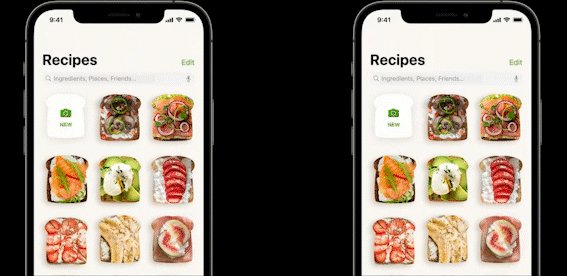
하지면 여기에, 뒤로가기 버튼을 누르면 레시피가 아래로 내려가는 애니메이션을 보여주면,
아래로 스와이프 제스쳐가 뒤로가기와 동일한 동작을 한다는 힌트를 주는 것이다
따라서, 애니메이션과 제스쳐가 비슷한 동작을 하도록 하자..!
Toasty의 경우..2

토스트를 좌우로 스와이프 하면 다음 레시피로 넘어가는데,
이 제스쳐에 대한 힌트를 주기 위해 현재 보고 있는 레시피 좌우로 작은 토스트를 두도록 한다
여기까지 기능의 사용을 더 편하게 접하기 위해 어떻게 해야할지였다면,
이후부터는 어떤 내용을 찾는지 알기 쉽게 하기 위한 내용이다
Organize by behavior
Choose categories that fit people’s motivations
Toasty의 경우…
유저들에게는 토스트 위에 올라갈 토핑을 중요할 것이라 생각이 들 수 있다
그래서 토핑별로 카테고리화 한다고 해보자..
하지만 재료의 종류가 너무 많음..!! 그래서 오히려 어떤 토스트를 먹을지에 대한 선택을 어렵게 만들 것 같다..🥲
🤔 그러면 사람들이 어떤 방식으로 새로운 토스트를 접할까?를 먼저 생각해보자
새로운 레스토랑에 갔을 때, 친구들의 추천이 있을 때?
그래서 Restaurants, Shared by friends 카테고리로 그루핑 해보겠다!
레스토랑의 레시피와 친구들의 추천으로 카테고리화 함 → 아직 뭔가가 부족한데…🤔 했는데! 개개인의 취향을 고려를 안했네..!😯
Use personalization
ML을 사용하여 사용자에게 알맞게 카테고리화 시킬 수 있음
Toasty의 경우..
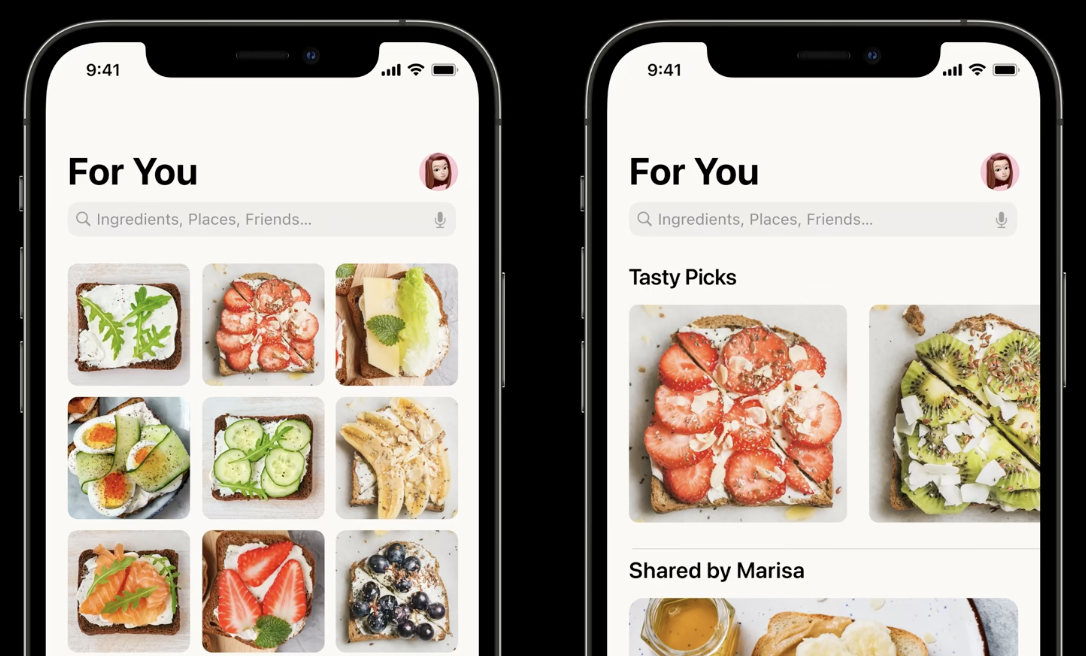
유저가 좋아하는 재료를 토대로 좋아할법한 레시피를 추천할 수 있다! 이걸 Tasty picks 카테고리로 하자
잘만 적용되면 UX를 많이 향상시킬 수 있다, 특히, 많은 내용을 다루어 유저가 어떤걸 해야할지 잘 정하지 못할 때 유용하다!
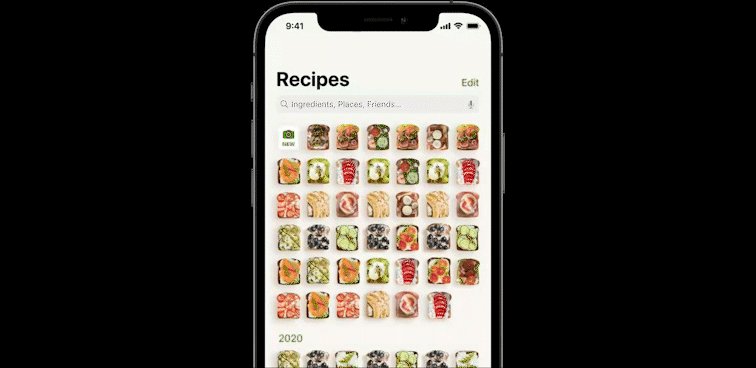
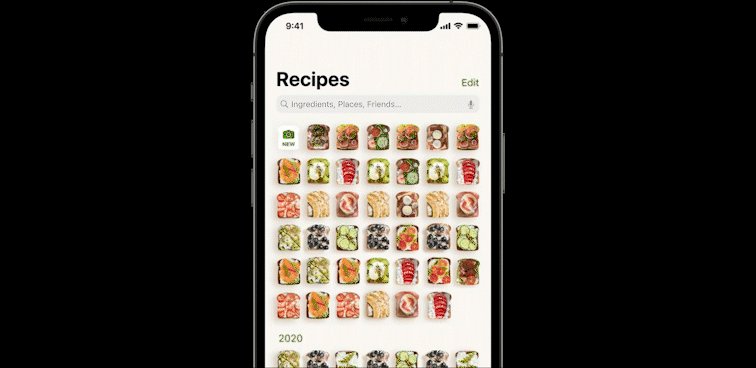
Visualize organization
카테고리가 어떻게 분류되었는지 잘 와닿도록 시각화 시키기
Toasty의 경우..

처음에는 모든 토스트를 막 나열함 → 내가 뭘 원하는지 알기 힘듦
구분이 안되어있기 때문에 어떤 카테고리가 있는지도 모름
하지만!

Header를 사용해 카테고리별로 그룹화 하면 훨씬 시각적으로 잘 와닿는다!
Convey a sense of control
사용자가 ML 컨텐츠를 잘 활용하고, 컨텐츠를 더 잘 사용자화 할 수 있게 하기
Let people provide explicit feedback
유저가 보여지는 내용물에 대해 명백한 피드백을 줄 수 있게 하자
유저가 의도하여 더 보고 싶은 내용은 볼 수 있도록, 보기 싫은 내용은 안보이도록 하고,
이를 통해 ML의 recommendation engine에 데이터가 쌓이도록 유도!
이때, 이 피드백 주는 것은 한 눈에 잘 띄도록 해야 한다!!
Toasty의 경우…

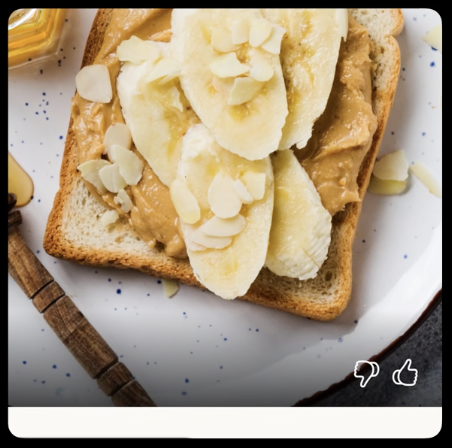
하트 버튼을 누를 수 있음, 하지만, 이 버튼이 ‘add to favorites’ 인지, ‘이와 비슷한 토스트를 보여주세요’ 인지 유저들은 알 수 없음
하트 버튼 자체로는 어떤 기능인지 알려주기 어려움
그러면 이런 토스트는 보여주지 마! 라는 피드백은 어떻게 받을까?

좋아요, 싫어요를 표기하기 위해 엄지 두기??
하지만 아직 이 버튼이 recommendation engine에 영향을 미치는지는 이해하기 어렵다...🥲

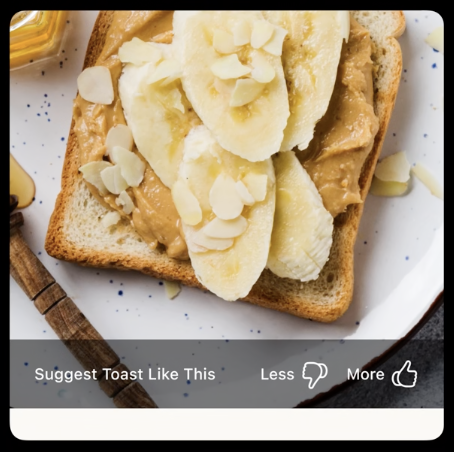
‘Suggest Toast Like This’와 같은 레이블을 두어 확실하게 어떤 기능을 하는지 알 수 있도록 하면 됨!!
레이블 쓰는걸 두려워 하면 안된다는 생각이 들었음..
Disclose implicit feedback
Implicit feedback이란?
앱의 기능을 사용하면서 ‘유저가 물어보지 않아도’ 발생하는 피드백
Toasty의 경우…
Implicit feedback을 드러내서 유저에게 recommendation 에 사용된다는 정보를 알려주어 어떤 컨텐츠가 있는지 알 수 있도록 하자!

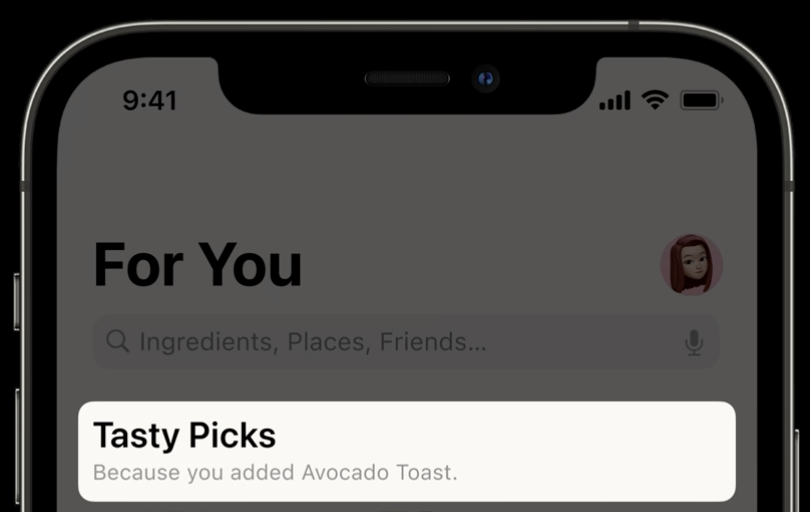
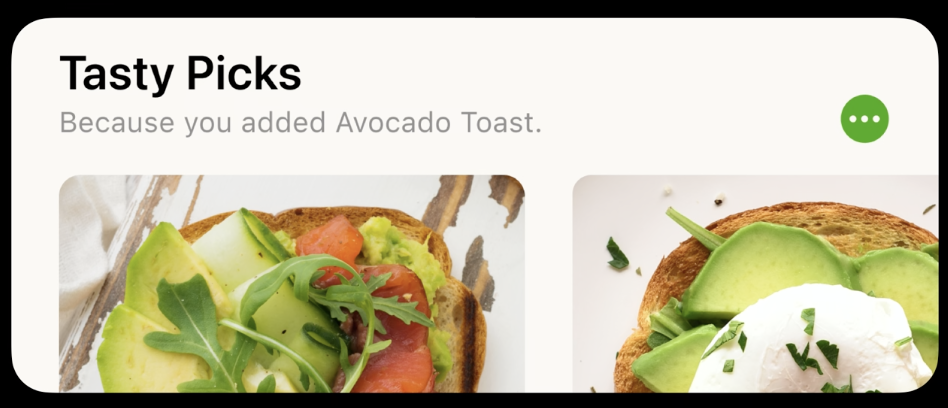
별다른 설명 없이 Tasty Picks라는 카테고리가 추천 레시피인지,
이 레시피가 왜 뜨는지 등 알 방법이 없다🤔

텍스트로 ‘아보카도 토스트를 추가했기 때문’ 이라고 표기해 두어 Implicit feedback을 제공하면 된다!
텍스트 레이블은 단순하지만 효과적인 방법!
더 다양한 레시피를 추가할수록, 다른 레시피를 추천받음을 알려주고
만약 좋아요에 추가한 레시피를 입력값으로 추천 레시피를 알기 싫다면?
사용자화 된 컨텐츠의 내용을 어떻게 변경할 수 있을까?
Give control over recommendations
추천받은 것들에 대해 유저 스스로가 조절할 수 있게 하자!
즉, 유저가 (Feel in control)앱을 자기가 원하는 대로 조절할 수 있다는 생각을 품게 하는 것
그리고, 이 동작을 접근하기 쉽고, 빠르게 만들어야 한다
Toasty의 경우…

왜 해당 토스트가 추가되었는지 implicit feedback 옆에 More options를 둔다
추천 레시피에 대해 직접적으로 대응할 수 있음을 알려줌
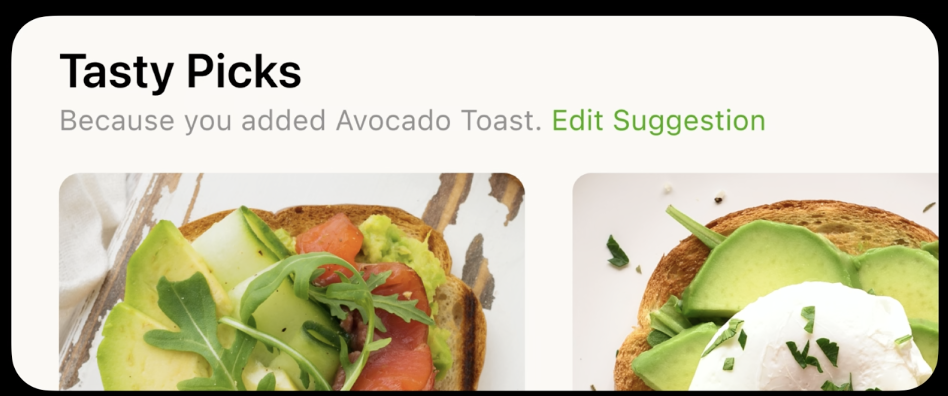
하지만 More options도 어떤 동작을 할 수 있는지 숨긴 것 아닌가?

그래서, 더 자세하게 어떤 동작을 할 수 있는지 보여주기 위해 ‘Edit Suggestion’ 이라는 버튼으로 바꿈
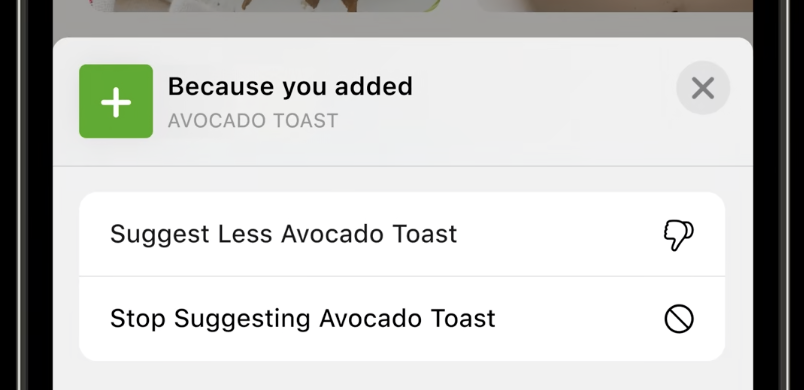
버튼을 누르면 다양한 옵션이 나오도록!

버튼의 레이블만을 읽고도 유저가 해당 버튼이 어떤 동작을 하는지 알기 쉽게 만들어야 하고,
아래 엄지 버튼(👎)을 사용함으로써 이전에 본 explicit feedback과 동일한 효과를 함을 알려주자!
최종 결론
UT 하자😛
'멀고도 험난한 개발 일지' 카테고리의 다른 글
| [Swift 알고리즘] split() vs components() (0) | 2023.03.14 |
|---|---|
| 개발공부 ToDo - UI를 그릴 수 있게 된 뒤에는? (0) | 2022.12.24 |
| 이런저런_구글링_3 - UserDefaults, Singleton Pattern (0) | 2022.09.07 |
| UIKit_유투브_신동규 - #5 UI 실습 (0) | 2022.07.18 |
| UIKit_유투브_신동규 - #3 아무곳이나 클릭했을때 키보드 숨기는 법 (0) | 2022.07.18 |